A user-friendly and positive UI design is essential for healthcare digital products. It enhances confidence, encourages user engagement and monitoring, and reduces anxiety and stress associated with medical care, creating a supportive and empowering digital space for health management.
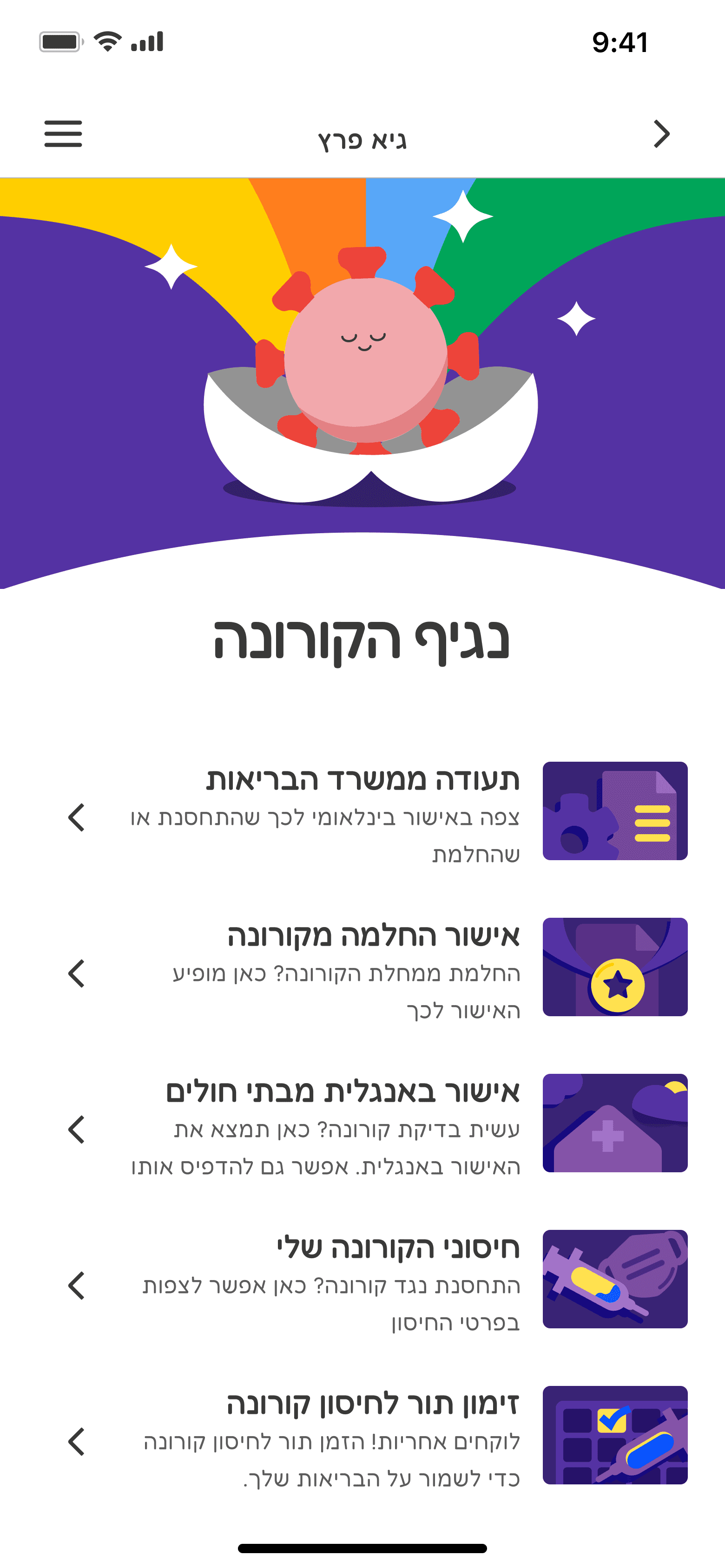
Original Screen

Original Screen

3
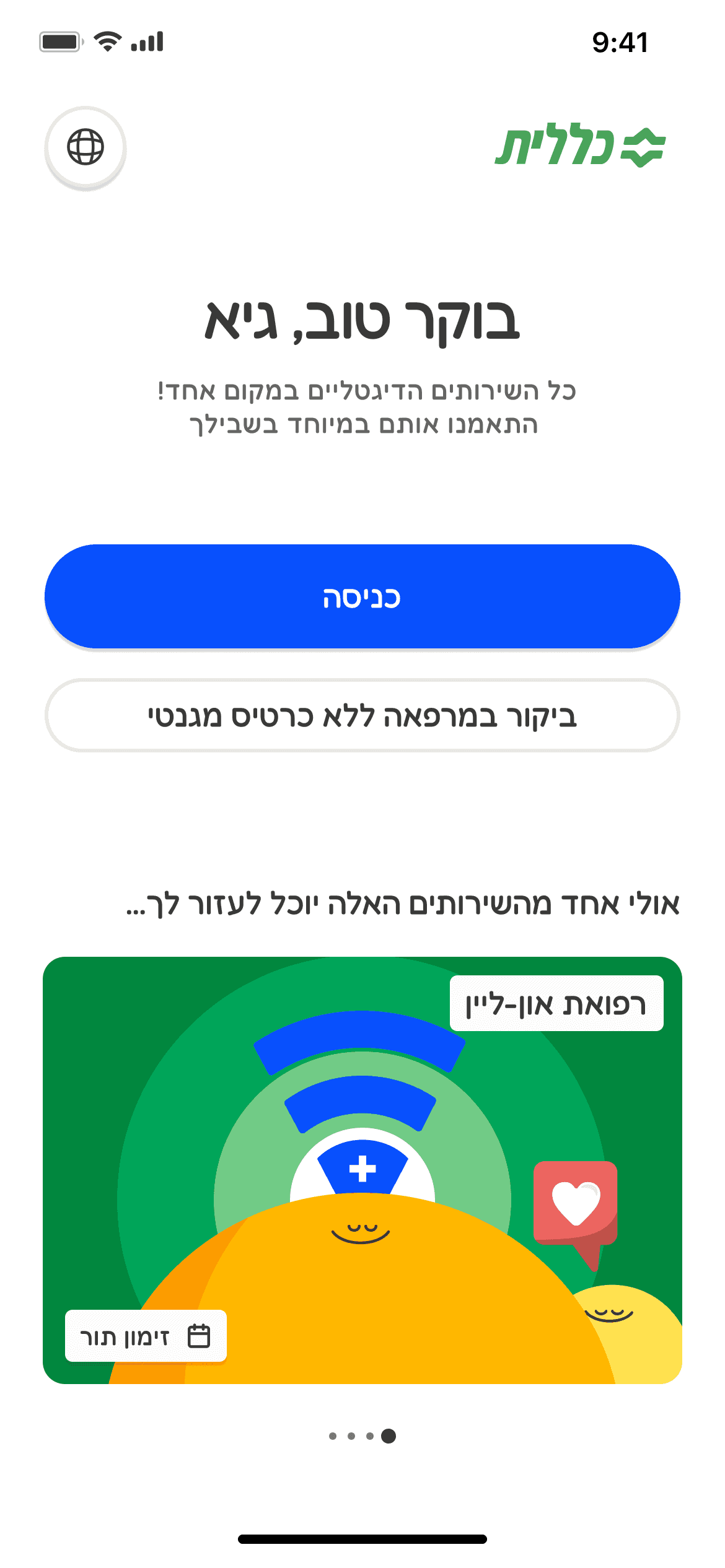
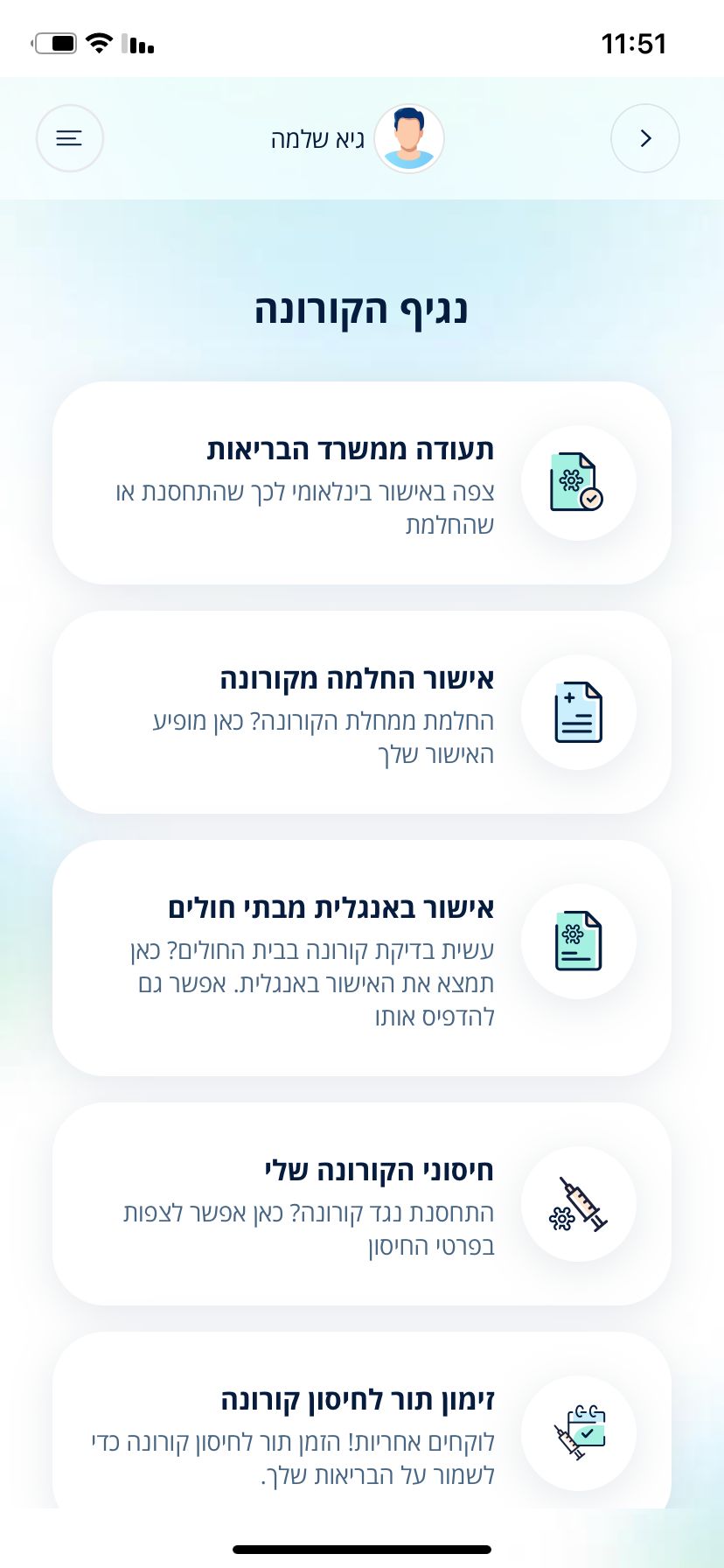
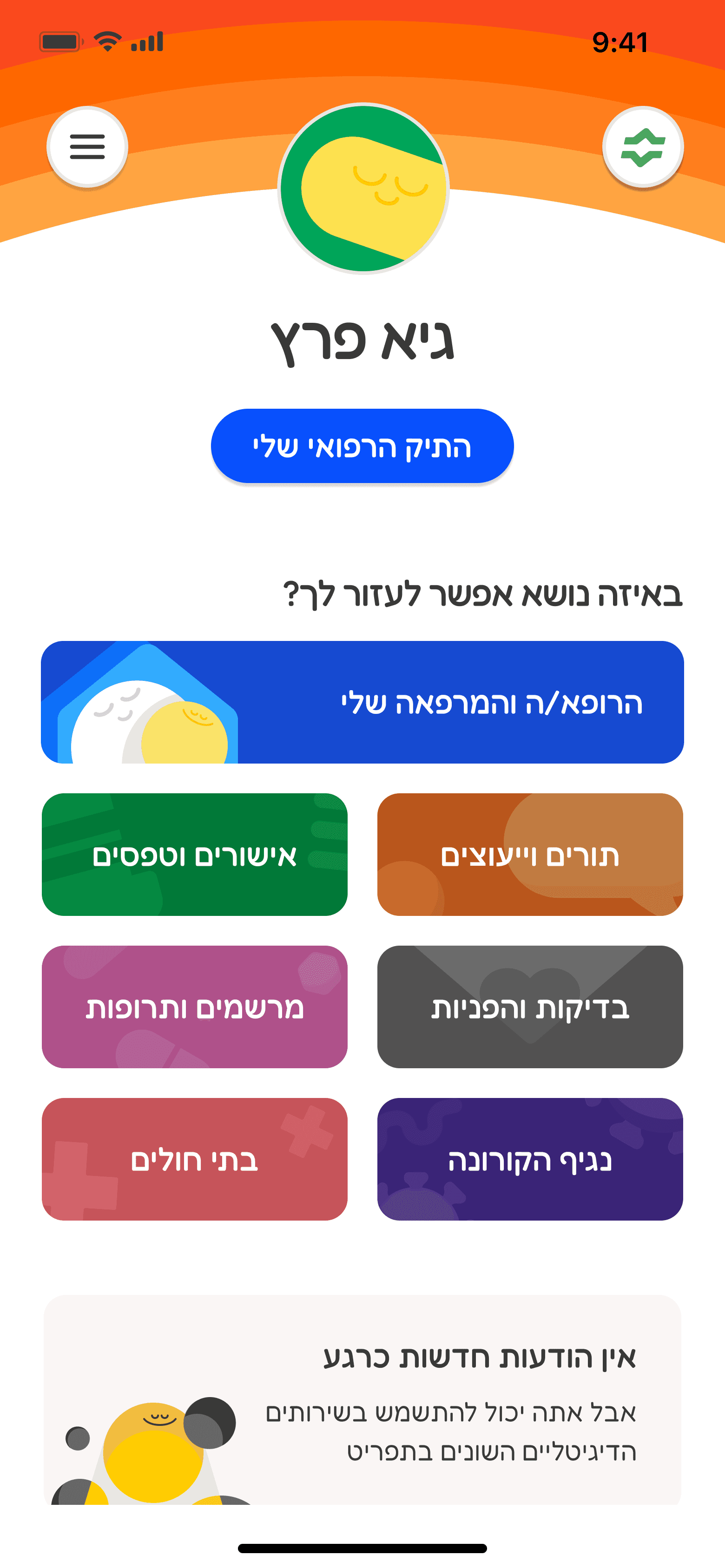
Headspace UI implementation

3
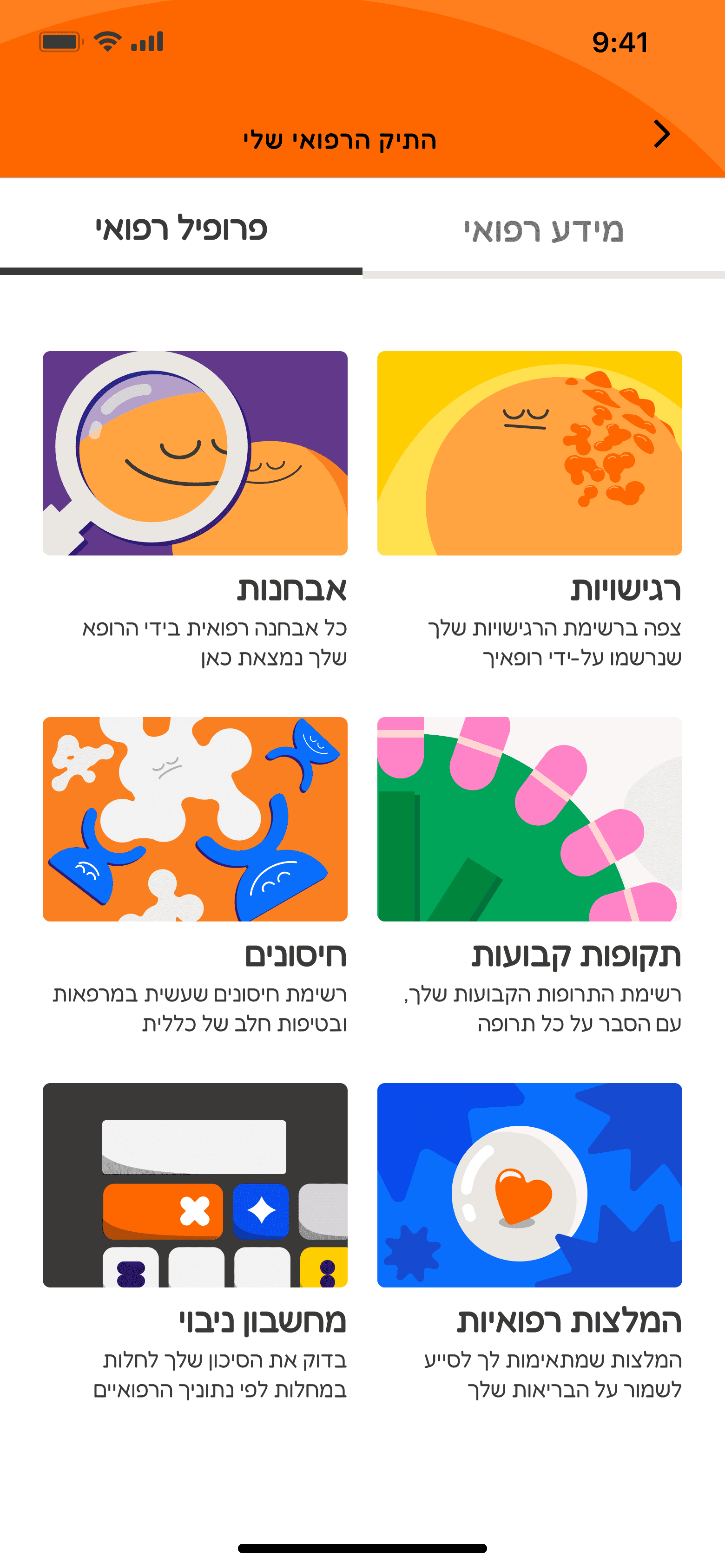
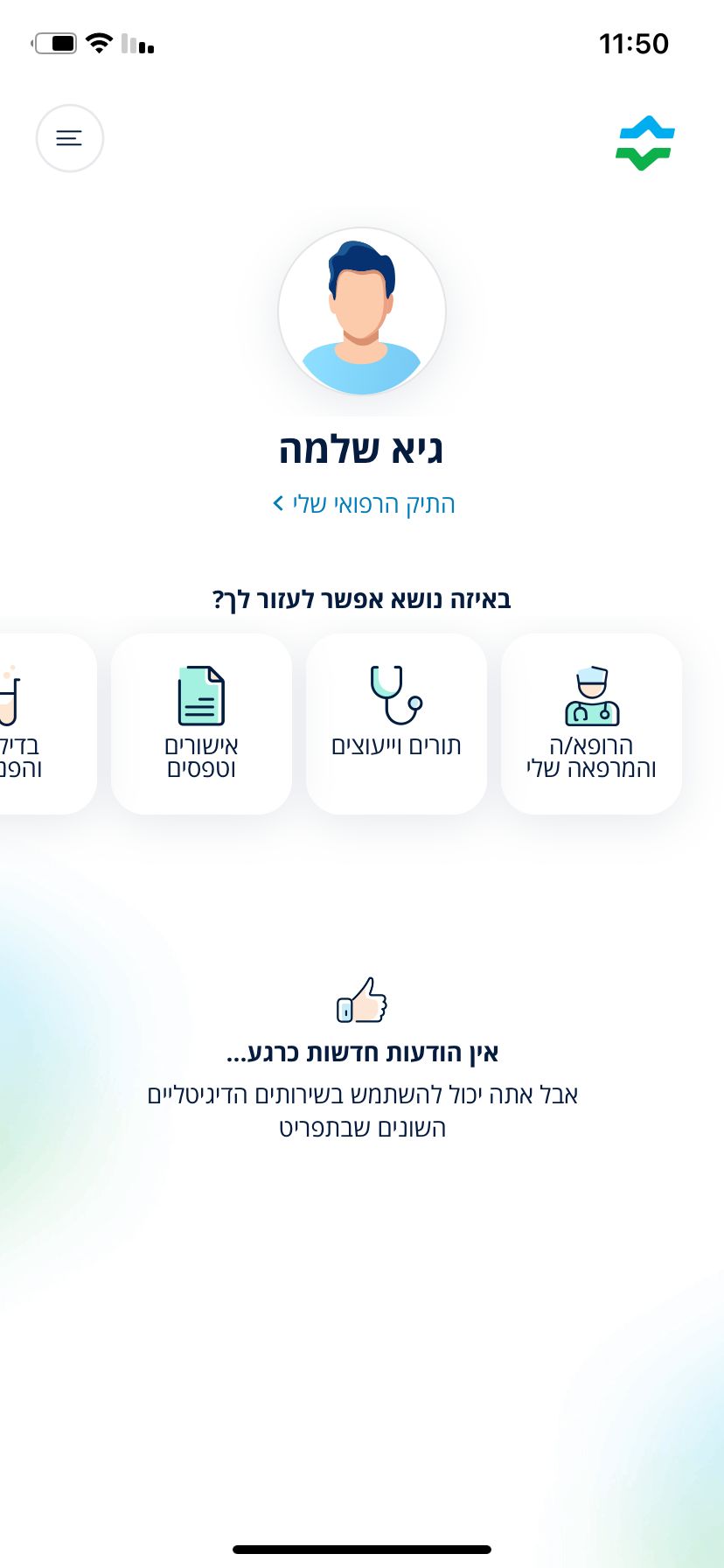
The homepage contains all main sections on one screen without horizontal scrolling.
Original Screen

5
4


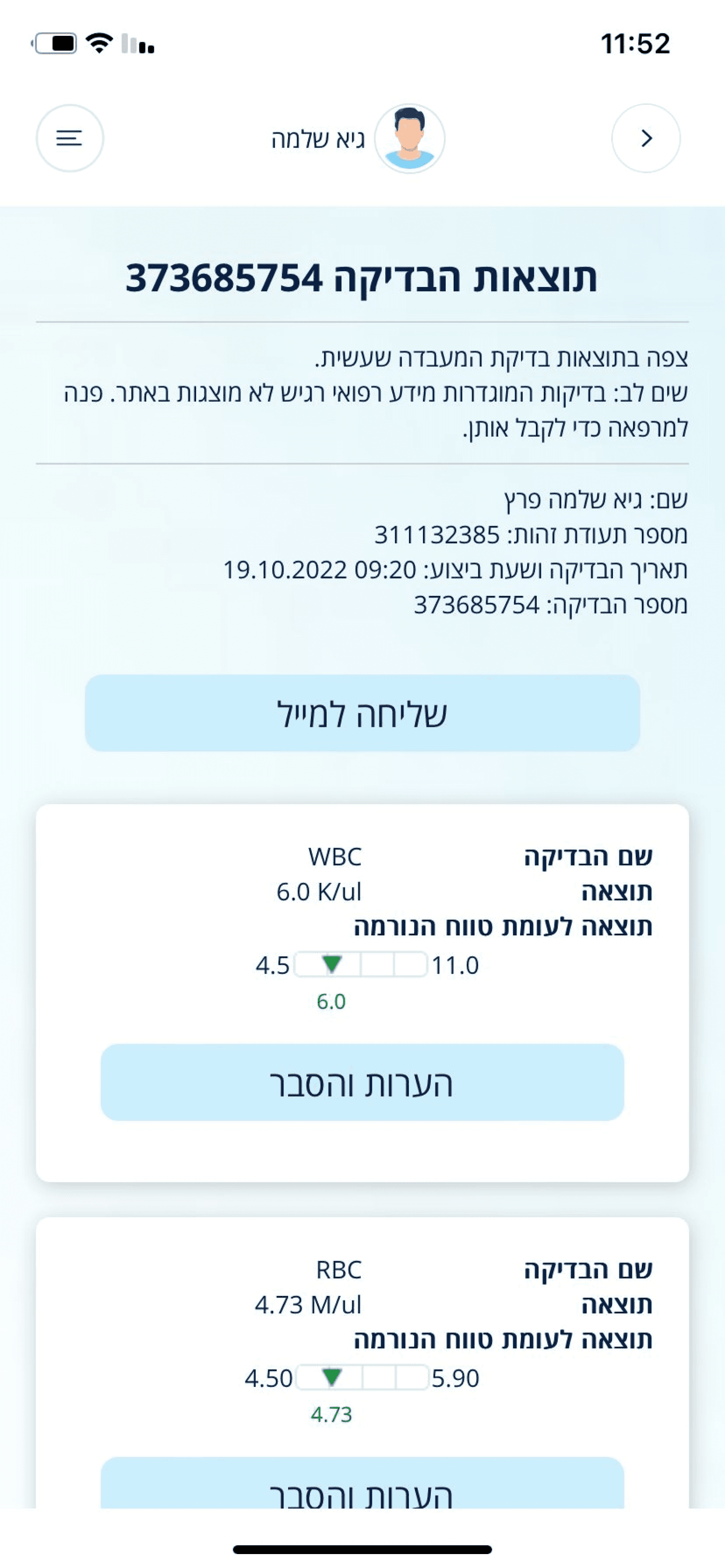
Original Screen

7
6
7
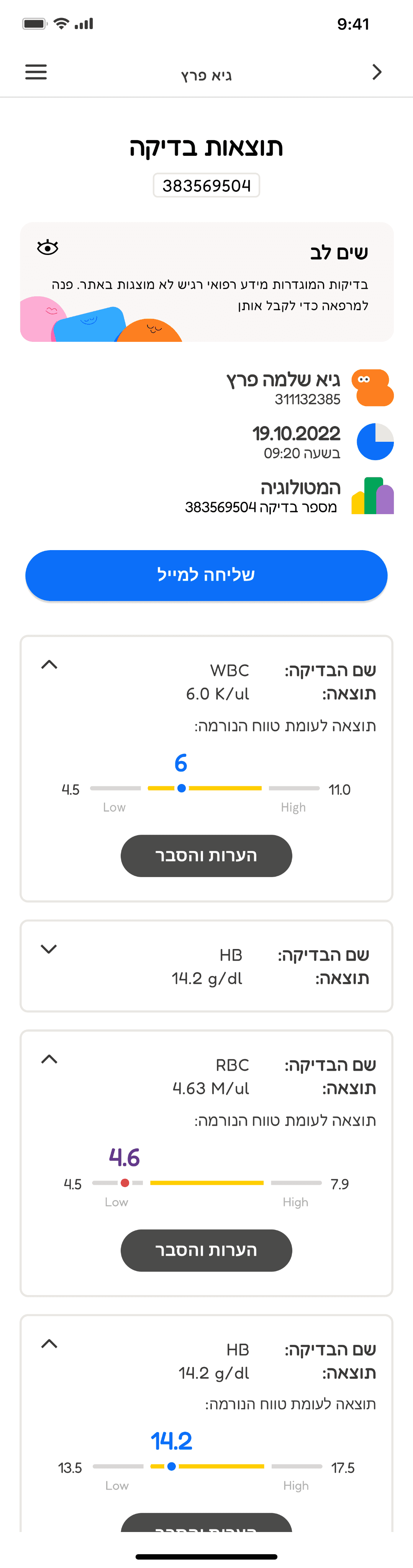
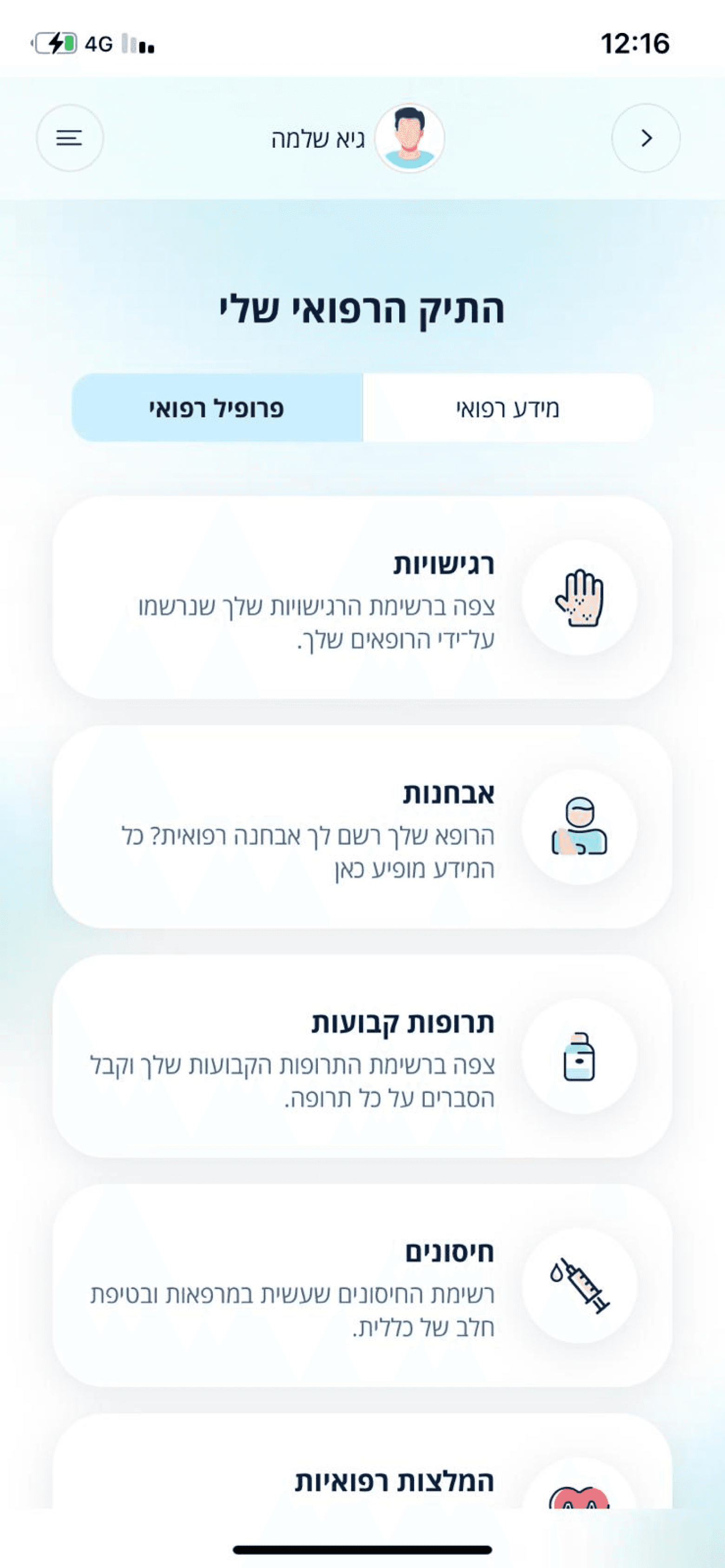
I suggest adding an option to minimize cards to improve the readability and create a cleaner appearance.
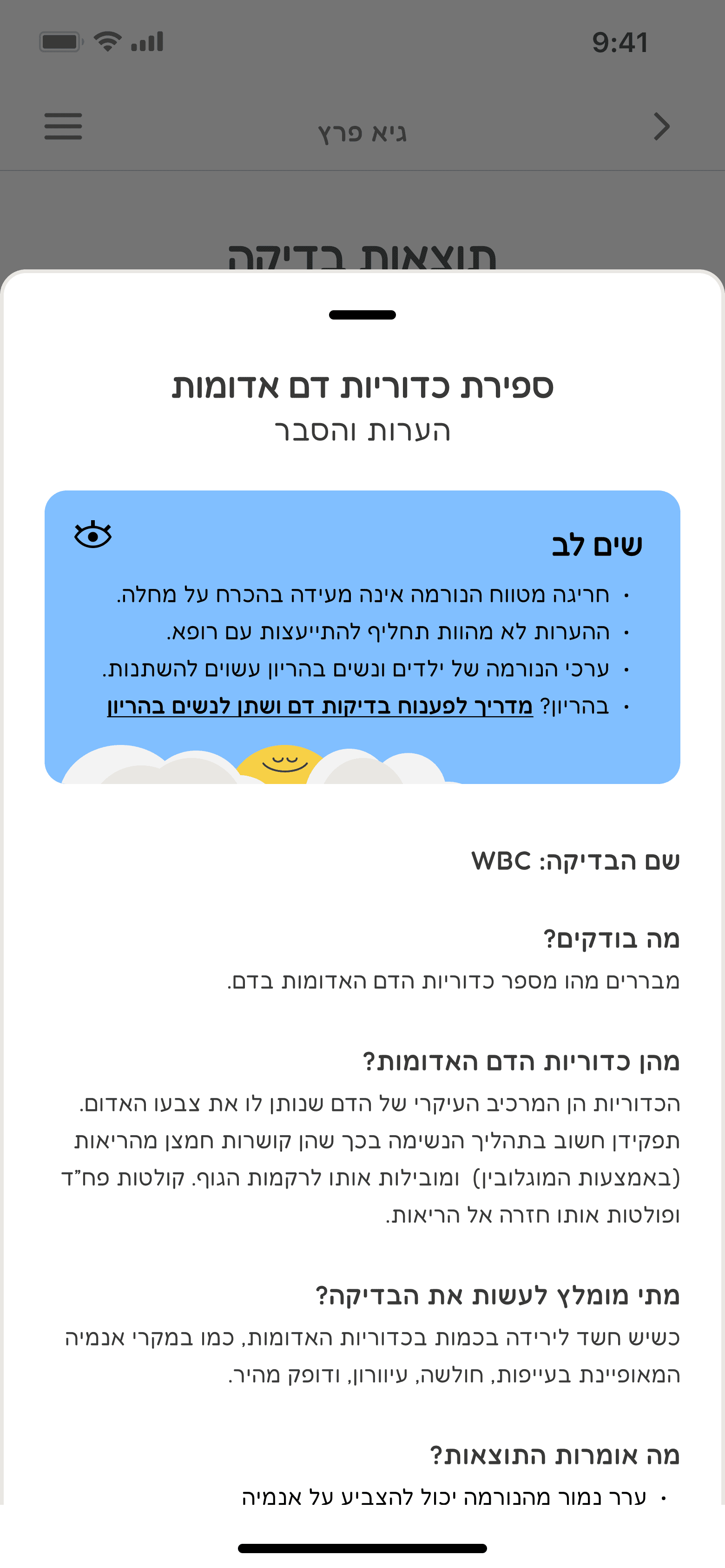
Information now appears in a bottom sheet layer rather than a progressive disclosure on each card, simplifying orientation and minimizing scrolling.
6
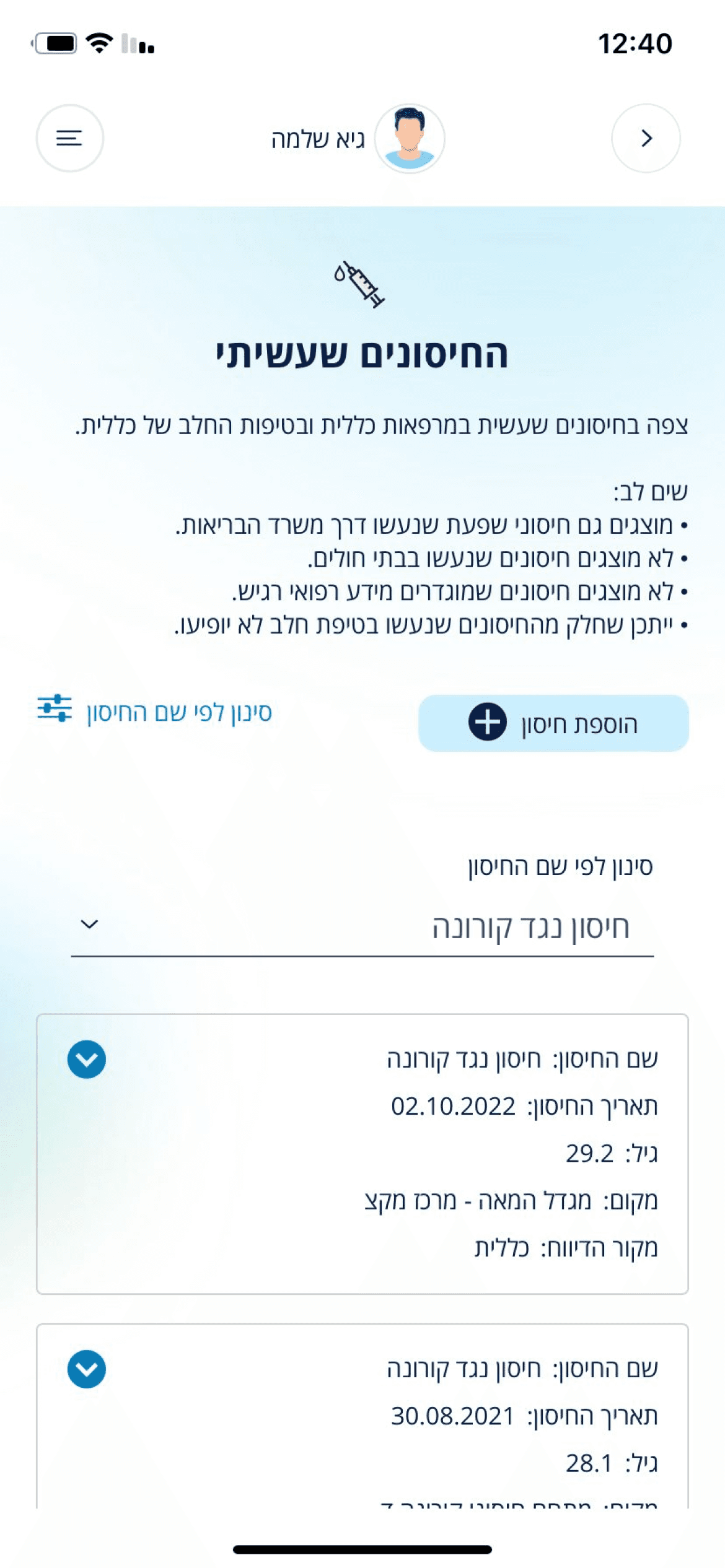
Adding an option to hide notification notes.
Original Screen

9
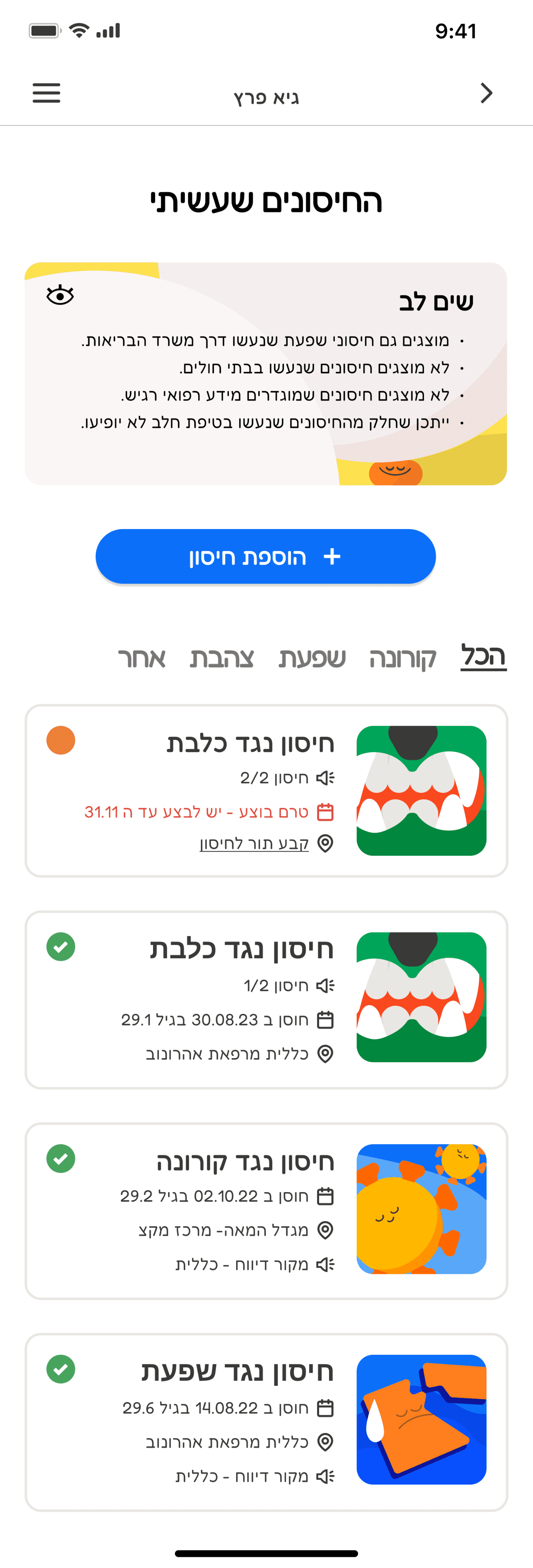
Headspace UI implementation

8
8
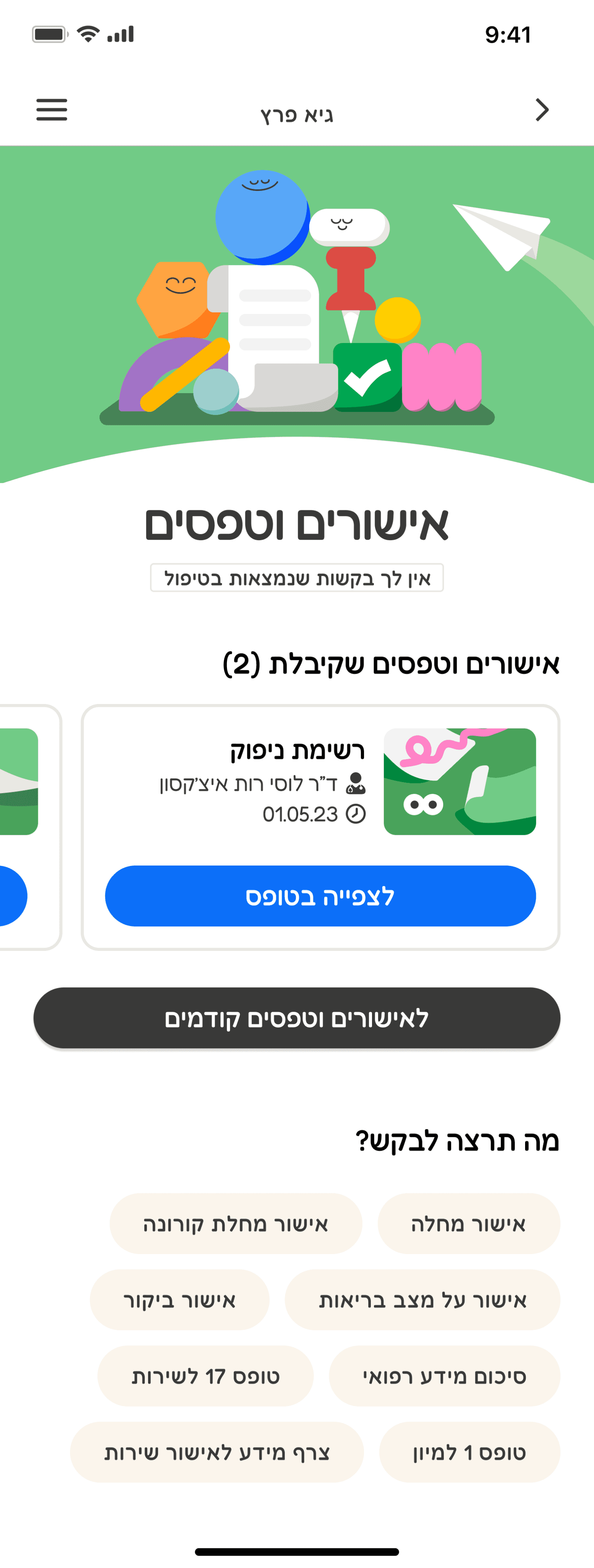
To decrease fractions, I added a tab system rather than a filter button.
9
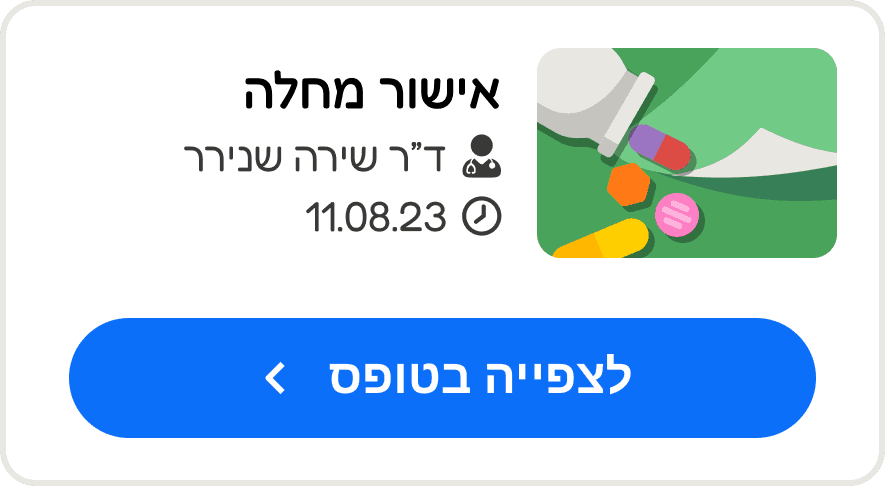
Include an indicator to show if a vaccine has expired or needs administering. Add a CTA button from the card to make things simpler.